Joomla! está programado principalmente en lenguaje PHP (Hypertext Pre Processor) y SQL (Structure Query Language). Utiliza ***Bases de datos relacionales***, más específicamente MySQL. Tanto PHP como MySQL son programas ***Open Source*** de libre distribución y uso, y al ser Joomla! una aplicación WEB, funciona obviamente en servidores de páginas web.
Existen también otro tipo de archivos que realizan importantes tareas dentro de Joomla! (archivos HTML, XHTML, XML, scripts Javascript, CSS, Ajax, etc), pero el motor fundamental de Joomla! lo constituyen los dos enunciados inicialmente.
A continuación describiremos someramente cada uno de los lenguajes de programación que participan del código fuente de Joomla. Al final de la página podrá encontrar enlaces a la profundización de estos contenidos.

PHP
PHP es un lenguaje de programación interpretado, diseñado originalmente para la creación de páginas web dinámicas. Es usado principalmente en interpretación del lado del servidor (server-side scripting) pero actualmente puede ser utilizado desde una interfaz de línea de comandos o en la creación de otros tipos de programas incluyendo aplicaciones con interfaz gráfica usando las bibliotecas Qt o GTK+.
PHP es un ***Acrónimo recursivo*** que significa PHP Hypertext Pre-processor (inicialmente PHP Tools, o, Personal Home Page Tools). Fue creado originalmente por Rasmus Lerdorf en 1994; sin embargo la implementación principal de PHP es producida ahora por The PHP Group y sirve como el estándar de facto para PHP al no haber una especificación formal. Publicado bajo la PHP License, la Free Software Foundation considera esta licencia como software libre.
Los scripts PHP: son los que ejecutan las acciones de consulta y realizan modificaciones en la base de datos convirtiendo los datos en simples páginas web interpretables por los navegadores de Internet y perfectamente inteligibles para los usuarios y administradores.
Ejemplo de un código PHP:
<?php
$myvar = "Hola. Este es un sencillo script en PHP n";
//Esto es un comentario explicativo tipico en PHP n";
echo $myvar;
?>
Donde:
<?php es un delimitador de inicio
; indica fin de la línea
$ indica que comienza una variable (en el ejemplo, myvar)
// indica que es un comentario no visible
echo es la instrucción que indica que muestre el texto
?> es un delimitador de término del script
{phocadownload view=file|id=9|target=b}
{phocadownload view=file|id=11|target=b}
{phocadownload view=file|id=10|target=b}
SQL
El lenguaje de consulta estructurado o SQL (por sus siglas en inglés structured query language) es un ***lenguaje declarativo*** de acceso a bases de datos relacionales que permite especificar diversos tipos de operaciones en éstas. Una de sus características es el manejo del álgebra y el cálculo relacional permitiendo efectuar consultas con el fin de recuperar -de una forma sencilla- información de interés de una base de datos, así como también hacer cambios sobre ella. Es un lenguaje de cuarta generación (***4GL***).
La base de datos MySQL: es donde se guarda toda la información y la mayor parte de la configuración del sistema, de una forma ordenada y en distintas tablas, cada una de las cuales almacena información específica y determinada.
Ejemplo de operaciones básicas: CREATE, ALTER, DROP y TRUNCATE.
CREATE TABLE 'TABLA_NOMBRE' (
'CAMPO_1' INT,
'CAMPO_2' STRING
ALTER TABLE 'TABLA_NOMBRE' (
ADD NUEVO_CAMPO INT UNSIGNED meel
ALTER TABLE ''TABLA_NOMBRE''
(
DROP COLUMN ''CAMPO_NOMBRE1''
TRUNCATE TABLE ''TABLA_NOMBRE1''
Descripción:
DROP
Este comando elimina un objeto de la base de datos. Puede ser una tabla, vista, índice, trigger, función, procedimiento o cualquier otro objeto que el motor de la base de datos soporte. Se puede combinar con la sentencia ALTER.
TRUNCATE
Este comando trunca todo el contenido de una tabla. La ventaja sobre el comando DROP, es que si se quiere borrar todo el contenido de la tabla, es mucho más rápido, especialmente si la tabla es muy grande. La desventaja es que TRUNCATE sólo sirve cuando se quiere eliminar absolutamente todos los registros, ya que no se permite la cláusula WHERE. Si bien, en un principio, esta sentencia parecería ser DML (Lenguaje de Manipulación de Datos), es en realidad una DDL, ya que internamente, el comando TRUNCATE borra la tabla y la vuelve a crear y no ejecuta ninguna transacción.
ALTER
Este comando permite modificar la estructura de un objeto. Se pueden agregar/quitar campos a una tabla, modificar el tipo de un campo, agregar/quitar índices a una tabla, modificar un trigger, etc.
CREATE
Este comando crea un objeto dentro de la base de datos. Puede ser una tabla, vista, índice, trigger, función, procedimiento o cualquier otro objeto que el motor de la base de datos soporte.
{phocadownload view=file|id=14|target=b}
{phocadownload view=file|id=15|target=b}
HTML
Definiéndolo de forma sencilla, "***HTML*** es lo que se utiliza para crear todas las páginas web de Internet". Más concretamente, HTML es el lenguaje con el que se "escriben" la mayoría de páginas web. Los diseñadores utilizan el lenguaje HTML para crear sus páginas web, los programas que utilizan los diseñadores generan páginas escritas en HTML y los navegadores que utilizamos los usuarios muestran las páginas web después de leer su contenido HTML. Aunque HTML es un lenguaje que utilizan los ordenadores y los programas de diseño, es muy fácil de aprender y escribir por parte de las personas.
El lenguaje HTML es un estándar reconocido en todo el mundo y cuyas normas define un organismo sin ánimo de lucro llamado World Wide Web Consortium (http://www.w3.org/), más conocido como W3C. Como se trata de un estándar reconocido por todas las empresas relacionadas con el mundo de Internet, una misma página HTML se visualiza de forma muy similar en cualquier navegador de cualquier sistema operativo.
Ejemplo de código HTM simple:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Documento simple de HTML</title>
</head>
<body>
<p><strong>Hola mundo.</strong> Este es un simple enlace web.</p>
<p> <a href="http://joomla-chile.cl" target="_blank">ESTE</a>
</p>
</body>
</html>
{phocadownload view=file|id=8|target=b}
XHTML
El lenguaje ***XHTML*** es muy similar al lenguaje HTML. De hecho, XHTML no es más que una adaptación de HTML al lenguaje XML. Técnicamente, HTML es descendiente directo del lenguaje ***SGML***, mientras que XHTML lo es del XML (que a su vez, también es descendiente de SGML). Las páginas y documentos creados con XHTML son muy similares a las páginas y documentos HTML. Las discusiones sobre si HTML es mejor que XHTML o viceversa son recurrentes en el ámbito de la creación de contenidos web, aunque no existe una conclusión ampliamente aceptada. Actualmente, entre HTML 4.01 y XHTML 1.0, la mayoría de diseñadores escogen XHTML. En un futuro cercano, si los diseñadores deben elegir entre HTML 5 y XHTML 1.1 o XHTML 2.0, quizás la elección sea diferente.
Ejemplo de una página XHTML:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--Este es un comentario y no sera tomado en cuenta por el navegador -->
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">
<head>
<title>Titulo de la pagina</title>
</head>
<body>
<p>Primer documento XHTML, es decir un, Hola mundo</p>
</body>
</html>
{phocadownload view=file|id=7|target=b}
XML
XML, siglas en inglés de eXtensible Markup Language (lenguaje de marcas extensible), es un metalenguaje extensible de etiquetas desarrollado por el World Wide Web Consortium (W3C). Es una simplificación y adaptación del SGML y permite definir la gramática de lenguajes específicos (de la misma manera que HTML es a su vez un lenguaje definido por SGML). Por lo tanto XML no es realmente un lenguaje en particular, sino una manera de definir lenguajes para diferentes necesidades. Algunos de estos lenguajes que usan XML para su definición son ***XHTML***, ***SVG***, ***MathML***.
La tecnología XML busca dar solución al problema de expresar información estructurada de la manera más abstracta y reutilizable posible. Que la información sea estructurada quiere decir que se compone de partes bien definidas, y que esas partes se componen a su vez de otras partes. Entonces se tiene un árbol de trozos de información. Ejemplos son un tema musical, que se compone de compases, que están formados a su vez por notas. Estas partes se llaman elementos, y se las señala mediante etiquetas.
Una etiqueta consiste en una marca hecha en el documento, que señala una porción de éste como un elemento. Un pedazo de información con un sentido claro y definido. Las etiquetas tienen la forma <nombre>, donde nombre es el nombre del elemento que se está señalando.
Ejemplo de código XML
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE Edit_Mensaje SYSTEM "Edit_Mensaje.dtd">
<Edit_Mensaje>
<Mensaje>
<Remitente>
<Nombre>Nombre del remitente</Nombre>
<Mail> Correo del remitente </Mail>
</Remitente>
<Destinatario>
<Nombre>Nombre del destinatario</Nombre>
<Mail>Correo del destinatario</Mail>
</Destinatario>
<Texto>
<Asunto>
Este es mi documento con una estructura muy sencilla
no contiene atributos ni entidades...
</Asunto>
<Parrafo>
Este es mi documento con una estructura muy sencilla
no contiene atributos ni entidades...
</Parrafo>
</Texto>
</Mensaje>
</Edit_Mensaje>
Aquí está el código del ***DTD*** del documento "Edit_Mensaje.dtd":
<?xml version="1.0" encoding="ISO-8859-1" ?>
<!-- Este es el DTD de Edit_Mensaje --><!ELEMENT Mensaje (Remitente, Destinatario, Texto)*>
<!ELEMENT Remitente (Nombre, Mail)>
<!ELEMENT Nombre (#PCDATA)>
<!ELEMENT Mail (#PCDATA)>
<!ELEMENT Destinatario (Nombre, Mail)>
<!ELEMENT Nombre (#PCDATA)>
<!ELEMENT Mail (#PCDATA)>
<!ELEMENT Texto (Asunto, Parrafo)>
<!ELEMENT Asunto (#PCDATA)>
<!ELEMENT Parrafo (#PCDATA)>
{phocadownload view=file|id=13|target=b}
{phocadownload view=file|id=12|target=b}
CSS
Las hojas de estilo en cascada (en inglés Cascading Style Sheets), CSS es un lenguaje usado para definir la presentación de un documento estructurado escrito en HTML o XML (y por extensión en XHTML). El W3C (World Wide Web Consortium) es el encargado de formular la especificación de las hojas de estilo que servirán de estándar para los agentes de usuario o navegadores.
La idea que se encuentra detrás del desarrollo de CSS es separar la estructura de un documento de su presentación.
Por ejemplo, el elemento de HTML <h1> indica que un bloque de texto es un encabezamiento y que es más importante que un bloque etiquetado como <H2>. Versiones más antiguas de HTML permitían atributos extra dentro de la etiqueta abierta para darle formato (como el color o el tamaño de fuente). No obstante, cada etiqueta <H1> debía disponer de la información si se deseaba un diseño consistente para una página y, además, una persona que lea esa página con un navegador pierde totalmente el control sobre la visualización del texto.
Cuando se utiliza CSS, la etiqueta <H1> no debería proporcionar información sobre como va a ser visualizado, solamente marca la estructura del documento. La información de estilo separada en una hoja de estilo, especifica cómo se ha de mostrar <H1>: color, fuente, alineación del texto, tamaño y otras características.
La información de estilo puede ser adjuntada tanto como un documento separado o en el mismo documento HTML. En este último caso podrían definirse estilos generales en la cabecera del documento o en cada etiqueta particular mediante el atributo "style".
Ejemplo de un fragmento de código CSS:
<STYLE TYPE="text/css">
A:hover {
color:#000000;
background-color:#ffccff;
text-decoration:none;
}
A:link {
color:#333399;
}
</STYLE>
{phocadownload view=file|id=6|target=b}
{phocadownload view=file|id=5|target=b}
AJAX
Ajax, acrónimo de Asynchronous JavaScript And XML (JavaScript asíncrono y XML), es una técnica de desarrollo web para crear aplicaciones interactivas o ***RIA*** (Rich Internet Applications). Estas aplicaciones se ejecutan en el cliente, es decir, en el navegador de los usuarios mientras se mantiene la comunicación asíncrona con el servidor en segundo plano. De esta forma es posible realizar cambios sobre las páginas sin necesidad de recargarlas, lo que significa aumentar la interactividad, velocidad y usabilidad en las aplicaciones.
Ajax es una tecnología asíncrona, en el sentido de que los datos adicionales se requieren al servidor y se cargan en segundo plano sin interferir con la visualización ni el comportamiento de la página. JavaScript es el lenguaje interpretado (scripting language) en el que normalmente se efectúan las funciones de llamada de Ajax mientras que el acceso a los datos se realiza mediante ***XMLHttpRequest***, objeto disponible en los navegadores actuales. En cualquier caso, no es necesario que el contenido asíncrono esté formateado en XML.
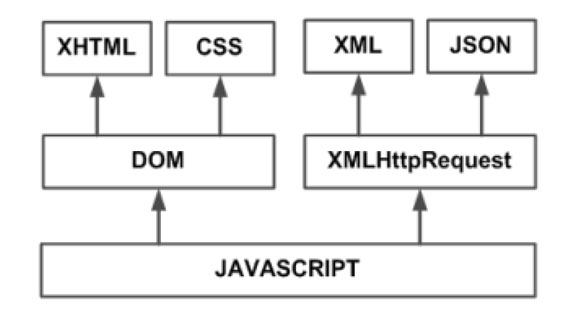
Ajax es una técnica válida para múltiples plataformas y utilizable en muchos sistemas operativos y navegadores dado que está basado en estándares abiertos como JavaScript y ***Document Object Model*** (DOM).
Las tecnologías que forman AJAX son:

- XHTML y CSS, para crear una presentación basada en estándares.
- ***DOM***, para la interacción y manipulación dinámica de la presentación.
- XML, ***XSLT*** y ***JSON***, para el intercambio y la manipulación de información.
- ***XMLHttpRequest***, para el intercambio asíncrono de información.
- JavaScrip, para unir todas las demás tecnologías.
<html>
<head>
<title>Ejemplo1</title>
<script language = "javascript">
var XMLHttpRequestObject = false;
if (window.XMLHttpRequest) {
XMLHttpRequestObject = new XMLHttpRequest();
} else if (window.ActiveXObject) {
XMLHttpRequestObject = new ActiveXObject("Microsoft.XMLHTTP");
}
function pedirDatos(fuenteDatos, divID){
if(XMLHttpRequestObject) {
var obj = document.getElementById(divID);
XMLHttpRequestObject.open("GET", fuenteDatos);
XMLHttpRequestObject.onreadystatechange = function(){
if (XMLHttpRequestObject.readyState == 4 && XMLHttpRequestObject.status == 200) {
obj.innerHTML = XMLHttpRequestObject.responseText;
}
}
XMLHttpRequestObject.send(null);
}
}
</script>
</head>
<body>
<H1>Mostrando código con AJAX</H1>
<form>
<input type = "button" value = "Mostrar mensaje" onclick = "pedirDatos('datos.txt','targetDiv')">
</form>
<div id="targetDiv" style="background-color:#99FF66;">
<p>Aquí aparecerá texto</p>
</div>
</body>
</html>
{phocadownload view=file|id=3|target=b}
JavaScript
JavaScript es un ***lenguaje de scripting*** basado en objetos sin tipo y liviano, utilizado para acceder a objetos en aplicaciones. Principalmente, se utiliza integrado en un navegador web permitiendo el desarrollo de interfaces de usuario mejoradas y páginas web dinámicas. JavaScript es un dialecto de ***ECMAScript***y se caracteriza por ser un lenguaje basado en prototipos, con entrada dinámica y con funciones de primera clase. JavaScript ha tenido influencia de múltiples lenguajes y se diseñó con una sintaxis similar al lenguaje de programación ***Java***, aunque más fácil de utilizar para personas que no programan.
Todos los navegadores modernos interpretan el código JavaScript integrado dentro de las páginas web. Para interactuar con una página web se provee al lenguaje JavaScript de una implementación del Document Object Model (DOM).
El lenguaje fue inventado por Brendan Eich en la empresa Netscape Communications, la que desarrolló los primeros navegadores web comerciales. Apareció por primera vez en el producto de Netscape llamado Netscape Navigator 2.0.
Tradicionalmente, se venía utilizando en páginas web HTML, para realizar operaciones y en el marco de la aplicación cliente, sin acceso a funciones del servidor. JavaScript se ejecuta en el agente de usuario, al mismo tiempo que las sentencias van descargándose junto con el código HTML.
Inicialmente los autores lo llamaron Mocha y más tarde LiveScript pero fue rebautizado como JavaScript en un anuncio conjunto entre Sun Microsystems y Netscape, el 4 de diciembre de 1995.
En 1997 los autores propusieron JavaScript para que fuera adoptado como estándar de la European Computer Manufacturers 'Association ECMA, que a pesar de su nombre no es europeo sino internacional, con sede en Ginebra. En junio de 1997 fue adoptado como un estándar ECMA, con el nombre de ECMAScript. Poco después también como un estándar ISO.
JScript es la implementación de ECMAScript de Microsoft, muy similar al JavaScript de Netscape, pero con ciertas diferencias en el modelo de objetos del navegador que hacen ambas versiones sean incompatibles con frecuencia.
Para evitar estas incompatibilidades, el World Wide Web Consortium diseñó el estándar Document Object Model (DOM, ó Modelo de Objetos del Documento en castellano), que incorporan Konqueror, las versiones 6 de Internet Explorer y Netscape Navigator, Opera la versión 7, y Mozilla Application Suite, Mozilla desde su primera versión.
Ejemplo de un scripot JavaScript:
<script language="javascript" type="text/javascript">
//ENVIA PAGINA
//Envia esta pagina a un amigo
function EnviaPagina() {
CadenaMail = "mailto:?subject=" + document.title
CadenaMail += "&body=Página recomendada: " + document.title
CadenaMail += ". Para acceder a ella, sigue este enlace " + location.href
location.href = CadenaMail
}
</script>
{phocadownload view=file|id=4|target=b}
.